李政
2016年10月9日,习近平总书记在十八届中共中央政治局第三十六次集体学习时发表讲话,强调要深刻认识互联网在国家管理和社会治理中的作用,推进技术融合、业务融合、数据融合,实现跨层级、跨地域、跨系统、跨部门、跨业务的协同管理服务。浙江省数字化改革建设在此背景下,各应用系统为实现“三融五跨”,对系统的架构设计、功能设计、用户体验等各方面都有了更高的要求,政务产品通常是大平台、大数据、大应用,这对产品设计工作也带来了更高要求和挑战,在这样的背景下产品设计通常会遇到三种问题:
1、产品团队内部协作难。一个复杂度较高的系统,如果多名产品经理共同参与产品设计,通常对原型文件版本的管理会比较繁琐:每名产品经理电脑本地存储的原型文件,在钉钉等通讯工具中发送后,最新版本和修改内容难以实时同步或汇总。
2、原型文件标准不统一。在缺乏标准原型设计组件库的情况下,每位产品经理的原型,会按照自己的“习惯”进行“创作”,会导致每个模块产品功能设计不一致,交互逻辑和体验不一致,系统参差不齐,缺乏整体性。
3、原型设计耗时长。在交付排期紧急的情况下,产品经理没有时间绘制高保真的产品原型,未能明确客户的具体需求,可能以一张草稿或者PPT就交付到设计和开发手中,功能模块缺乏严肃的产品设计思考,导致上线后不断返工,系统修修补补。

要研发出更高品质的政务产品,需要做“刀刃向内”的产研变革,要解决这三类问题需要有实用、强大的工具进行辅助,在实践经验中,总结出三类有效解决问题的经验。
近几年,受疫情影响,居家办公和远程协作的工作场景越来越多。工欲善其事,必先利其器,可以通过“云”进行在线协作完成原型设计的软件也在此期间蓬勃发展,经过我们团队的长期使用实践,体验比较了Adobe XD、Figma、蓝湖 MasterGO等多款产品。综合软件稳定性、共享便利性、操作易用性等各个角度,最终选择了使用Figma。
一个复杂系统产品的设计,“单兵作战”通常无法完成,“团队协同作战”是必然的,因此需要团队成员实时共享设计进度和思路。在Figma中的文档管理界面,所有成员都可以将设计文档共享在团队中,并且可以根据项目分组,团队中的设计师、产品经理、工程师,可以实时了解最新的设计内容,客户也可以看到最新且实时的设计稿,甚至可以看到其他成员在设计过程中鼠标拖拽等实时操作。
比如在IRS项目中,有多名产品经理和设计师共同参与产品设计工作,涉及到三个子系统的功能模块设计,团队成员可以在线完成各负责模块的设计工作,并且实时查看最新设计稿,无需互相发送源文件,在线进行原型设计评审,实时查看修改后的效果,开发同学也可以看到最新项目设计进展,直接下载切图和CSS样式。
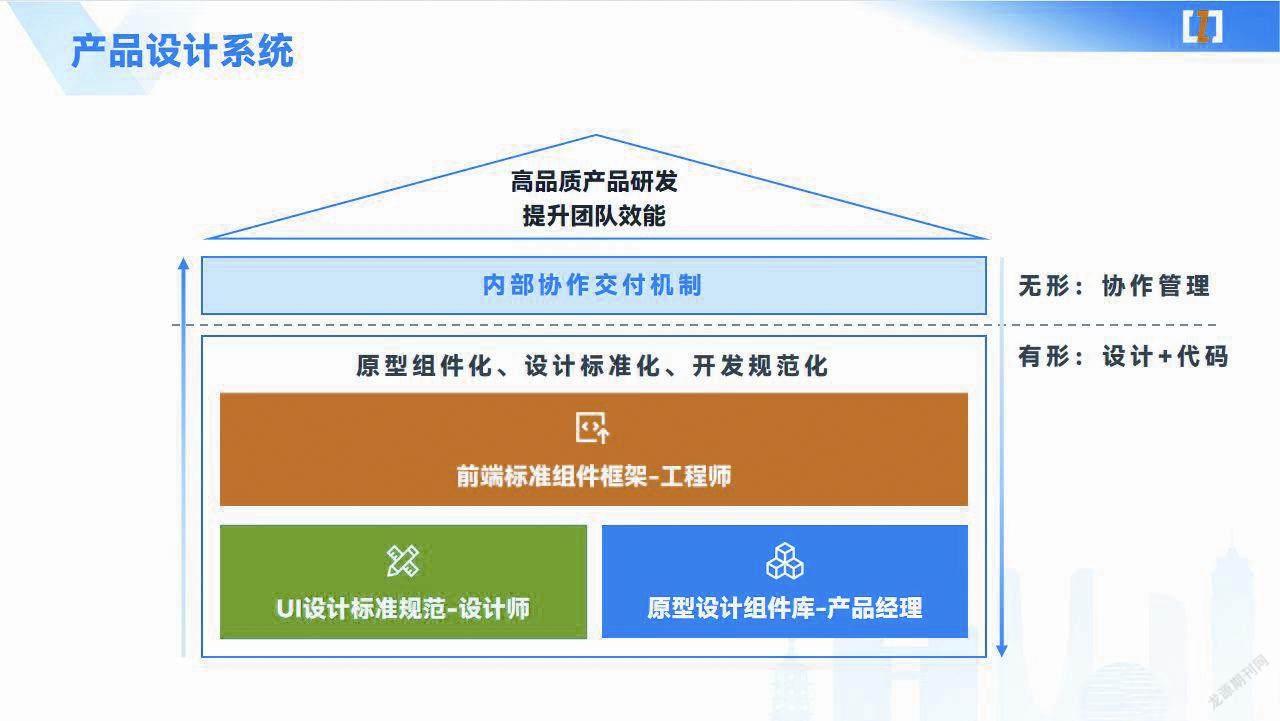
解决规范不统一的问题,需要UED、产品、开发团队共同建立“产品设计系统”(也被称作Design System设计系统),它是一个内部产品、也是一种内部共识和一种协作思维方式,产品设计系统由三部分和三种角色对应组成:
1、UI设计标准规范 - 设计师;
2、原型设计组件库 - 产品经理;
3、前端标准组件框架 - 工程师。
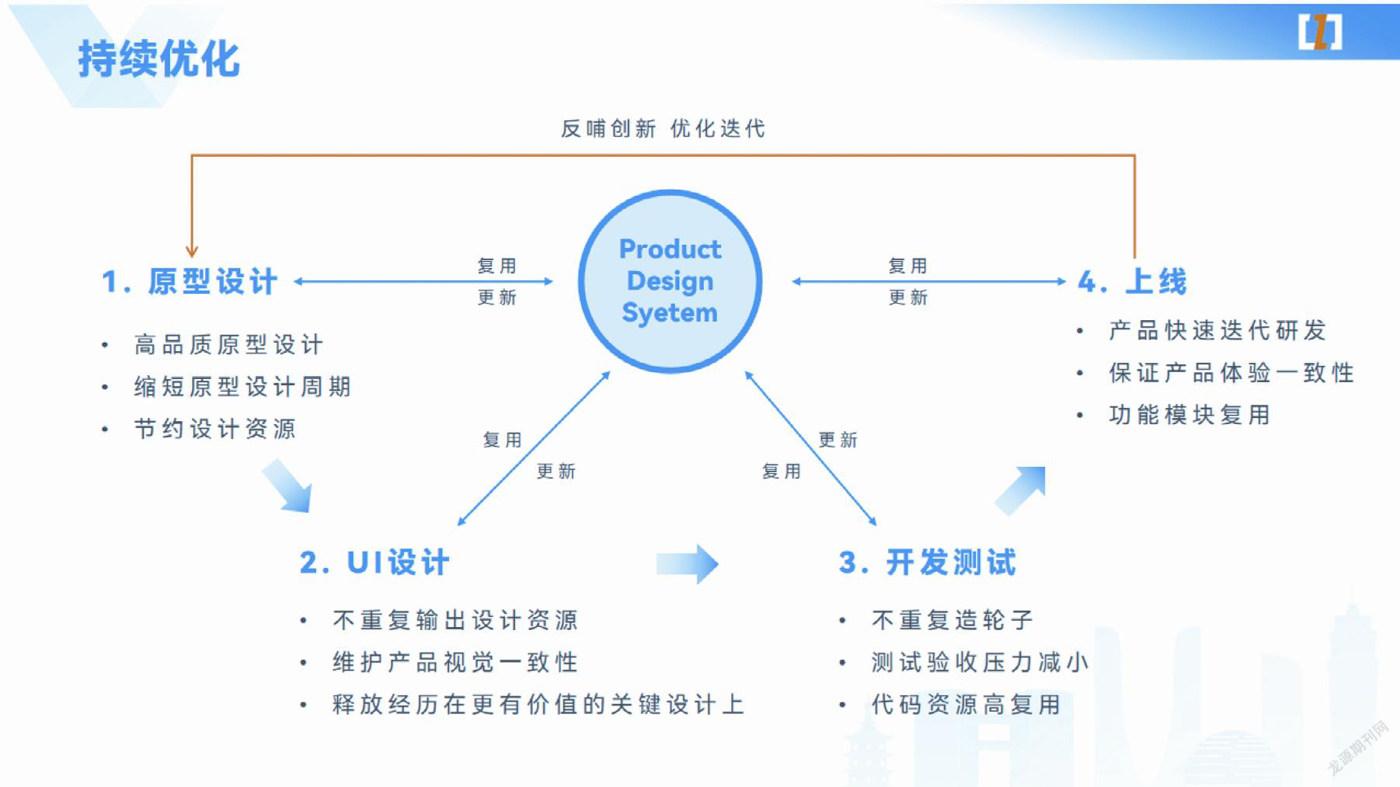
产品设计系统需要实现:原型组件化、设计标准化、开发规范化。
之所以称之为“产品设计系统”,是因为设计规范、组件库、前端框架三者缺一不可,并不是仅仅提供一套可以拖拉拽和可复制的源文件这么简单,从编程语言中最小的元素,如色值、字号、间距,到基础控件,如按钮、输入框,再到页面中的模块,只有达成一致并积累形成规范,并且形成“内部协作交付机制”,才能保障从原型稿到设计稿再到线上代码的一致性。
市面上知名的“产品设计系统”主要有:
1、Apple - Human Interface Guidelines;
2、Google - Material Design;
3、IBM - Carbon Design;
4、Microsoft - Fluent Design System;
5、Alibaba - Ant Design;
6、Tencent - TDesign;
7、ByteDance - Arco Design。
其中Carbon Design、 Ant Design、 TDesign、Arco Design四个产品设计系统都具备非常专业、详细设计规范以及丰富成熟的组件库,还有可快速部署引用的前端框架,并且UI风格和组件交互风格都非常适合政务领域的产品设计场景。
经过接近两年的积累,UED和产品团队共同制作的组件库已覆盖包含按钮、图标、表格、菜单等9个一级分类,由230个以上的基础元素构成,基本满足了大部分场景的产品设计需要。
在使用过程中,需要持续对各类组件进行调优,如展示效果、自适应以及增加更多丰富的组件,满足各类产品设计场景,这都离不开产品、设计、工程师等各类角色共同的迭代优化。
作为“产品设计系统”中的最后一环,前端同学基于产品+UED的组件化原型图,通过使用Web组件开发库(Storybook)搭建了一套以“政务业务+通用类型”为基础的开源组件化工具,包含按钮、表单、表格、菜单、面包屑、通用政务风格模版、导航条等7个一级分类,“代码复用+组件化开发”基本满足了部门政务产品中的开发需求。
以浙江省互联网+监管系统为例,各个子系统功能页面有超过300余页面,涉及到上百万行代码,即使是不同的产品、设计、开发小组,整个系统仍然保持着很高的视觉一致性、产品交互逻辑、功能操作规则,让用户能够感受到一个整体的系统。
在产品交付排期紧急的情况下,摆在产品面前的可以有两种选择:
1、简单口述需求,使用PPT或草图,协调设计师和开发同事紧急赶工;
2、利用UED团队制作的标准组件库,快速制作一个可交互的Demo,向客户演示介绍,确认需求,高保真交付给开发。
举个例子:一个标准的输入框,在具体产品设计过程中,我们经常会需要做一些调整,比如使其具备必填、禁用、下拉等功能,如果每次都去手动修改原型,或者去设计规范里复制或拖拽一个源文件,操作会非常繁琐且费时。
此时可以利用Figma的“变体”( Variants )功能,对各类场景下的输入框和下拉框进行制作,一共12个组件合并制作成一个“变体”组件,之后每次使用时,只需要从左侧组件库中拖拽出“万能输入框”组件,通过对输入框的展示形式进行选择,基本就能覆盖大多数的使用场景,无需手动调整,节约了大量的原型设计时间。

正如前面所說,产品设计系统是一个内部产品、也是一种内部共识和一种协作思维方式,即使团队有了设计规范和组件库,但是缺乏协作机制,产品设计系统也并没有形成,设计师、产品经理和工程师三方需要达成内部共识,每个人需要严格遵守规范,才能让整个团队高效运转协作,产出高品质的产品。
如果我们的交付的产品质量很差,没有达到客户预期,是否应该问自己三个问题:设计师是否有标准的设计规范?
产品经理是否遵循设计规范,使用组件库搭建原型?工程师是否有可复用的前端组件库?
在数字化改革的推进过程中,随着业务协同更紧密、业务融合更深入,产品设计系统作为技术支撑的工具之一,在更多的多跨场景、大应用中将会面临更多迭代优化的需求,任重道远。作为产研人员,需要持续沉淀知识体系,基于数字技术、思维和认知,在深刻理解改革命题深意、深谙数字技术支撑的方法和路径中,提升业务与数字化素养,以更好的产品设计能力、更高的研发效率设计出可动态迭代的开放生命系统。
猜你喜欢 设计规范原型组件 我国普速铁路安全管理与维护综述交通科技与管理(2022年2期)2022-02-28一起来探案花火·慧阅读(2021年12期)2021-11-30创建Vue组件npm包实战分析计算机与网络(2021年8期)2021-06-20光伏组件热斑对发电性能的影响电子乐园·中旬刊(2021年6期)2021-05-16智能机械臂发明与创新·中学生(2021年4期)2021-04-20包裹的一切小资CHIC!ELEGANCE(2021年45期)2021-01-11人人敬爱的圣人成为了 传说人物的原型小天使·二年级语数英综合(2017年12期)2017-12-05探讨电力工程结构设计问题及设计规范建材发展导向(2016年6期)2017-01-17语法总结:祈使句家教世界·创新阅读(2014年9期)2014-09-22嵌入式组件技术的研究及应用现代电子技术(2009年6期)2009-05-31